
Цветной разделитель

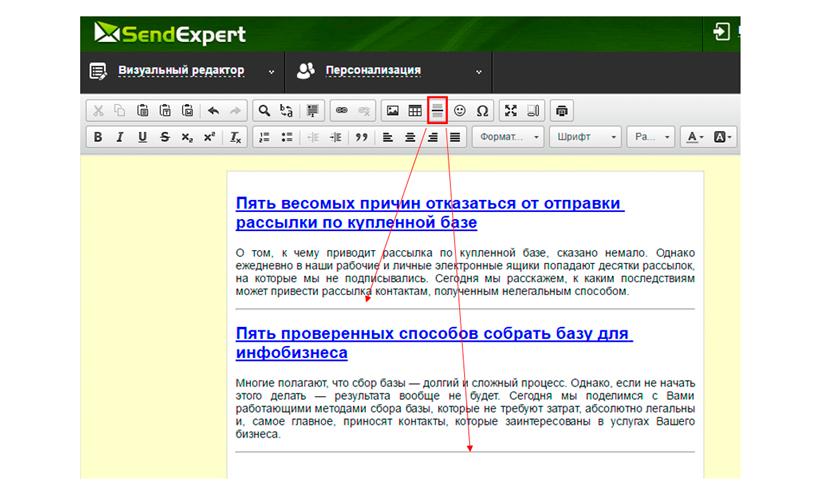
Стандартные возможности систем рассылок предусматривают возможность разместить разделитель стандартного цвета. Однако, имея в своем арсенале «волшебный код» можно стилизовать рассылку под корпоративные цвета и сделать яркие акценты в письме.
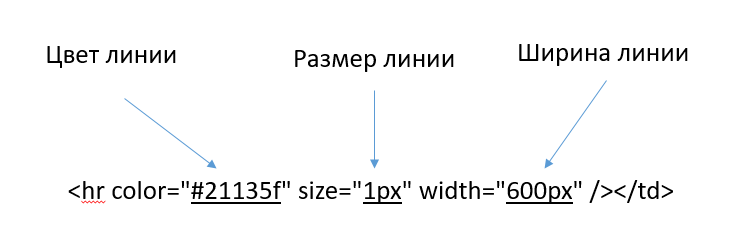
Код цветного разделителя

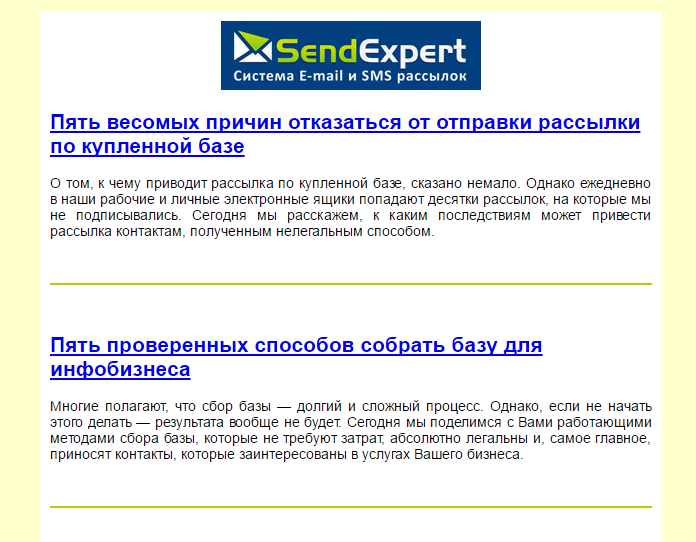
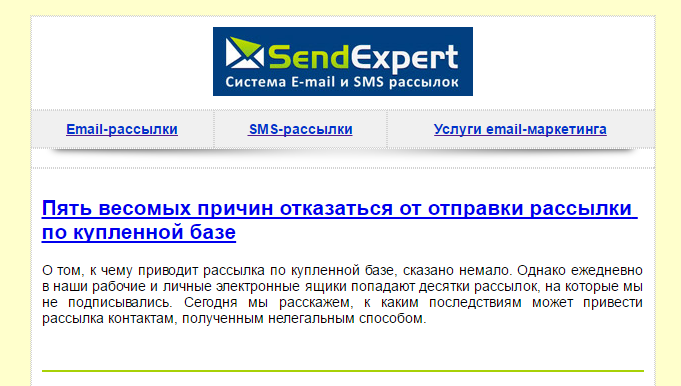
Результат

Создаем «панель разделов» в письме
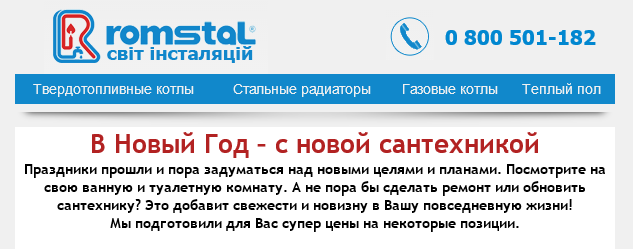
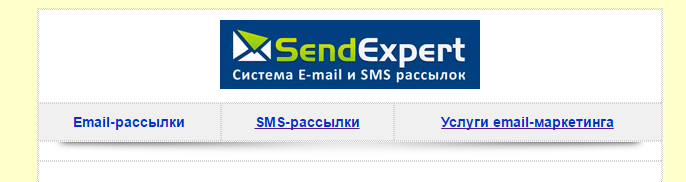
Дизайн писем для интернет-магазинов часто включает в верхней части письма (под шапкой) имитацию панели разделов сайта. Очень часто клики происходят именно в этом месте. Также отлично «отрабатывают свою роль» такие панели разделов и в письмах компаний, предоставляющих полный спектр услуг.

Реализация задачи очень проста. Создаем строку для таких целей, разбиваем на необходимо количество ячеек, в каждую ячейку добавляем текст соответствующего раздела линкуем ссылкой на раздел сайта.

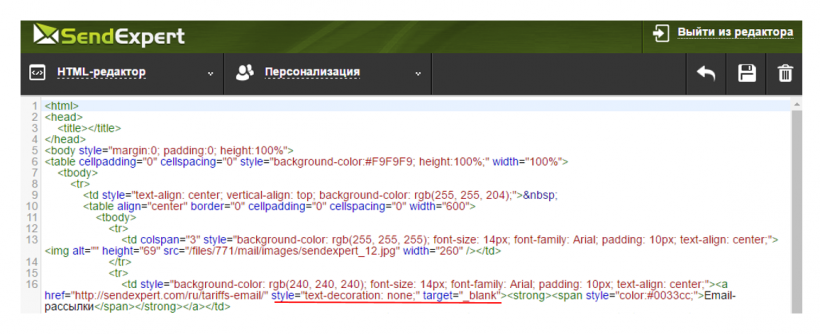
Переходим в html-редактор, как было описано в прошлой статье. И добавляем параметр
«style=«text-decoration: none;» target=«_blank»»
после ссылки.

И проверяем результат.

Корректное отображение номера телефона в gmail
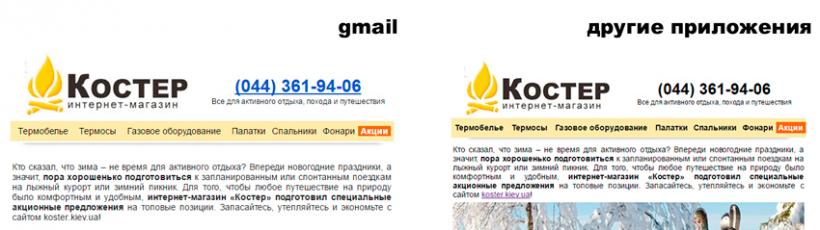
Gmail — одни из самых популярных почтовых систем в нашей стране. Его часто используют в качестве почтового клиента корпоративной почты. Именно поэтому, при разработке шаблонов писем, в первую очередь, необходимо тестировать отображение дизайна на gmail. Одной из распространенных «проблем» является то, что телефоны, расположенные в макете при открытии в этом почтовом клиенте будут выглядеть, как ссылка.

Исправить это поможет только «волшебный код».

Реализуем код на практике.
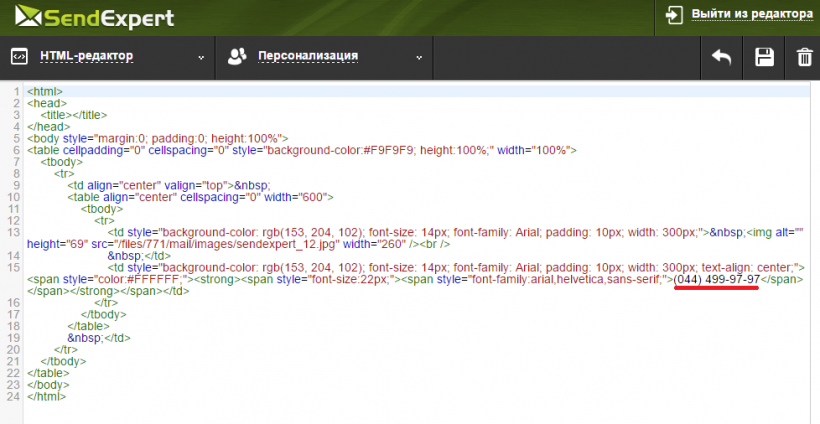
Шаг 1. В визуальном редакторе SendExpert создаем фрагмент макета. Размещаем в нужном месте номер телефона обычным текстом.
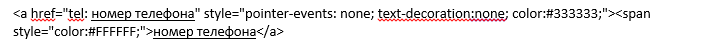
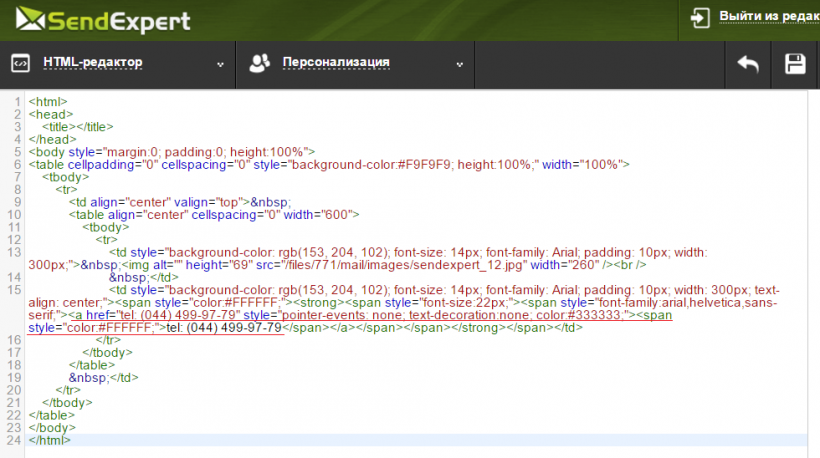
Шаг 2. Переходим в HTML-редактор. В соответствующей строке, где указан номер телефона

вместо него вставляем код, указанный выше.

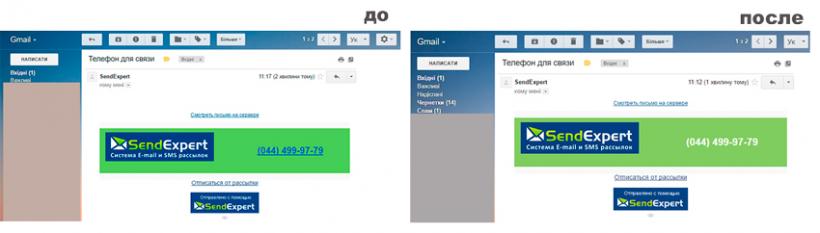
Шаг 3. Тестируем письмо на gmail и анализируем результат.

Теги: email-маркетинг SendExpert интернет-продвижение интернет-маркетинг электронные рассылки сервис электронных рассылок
