Мы живем в разгар мобильной революции, которая требует от маркетологов пересмотреть свою стратегию почтовых рассылок. Необходимо учитывать, как, при каких обстоятельствах и на каком устройстве будет просматриваться Ваша рассылка. Широкое распространение мобильных телефонов и планшетных устройств означает, что компании должны также войти в «мобильную» эпоху.
Если вы продолжаете строить свою email-маркетинговую стратегию для эпохи настольных компьютеров, то рискуете потерять показатели открываемости и конверсий, которые существенно влияют на Ваши доходы от продаж. Эта статья содержит полезные рекомендации, относительно «мобильности» ваших будущих рассылок и поможет вам создавать красивые, профессиональные письма, которые отлично смотрятся на мобильных устройствах. Предлагаю 6 простых шагов по адаптации писем для данного сегмента аудитории.
1 шаг. Используйте шаблоны для мобильных устройств
Первым шагом в создании email-маркетинговой кампании является выбор шаблона письма, который уже был построен и спроектирован так, чтобы отлично выглядеть в каждом почтовом ящике на каждом мобильном устройстве:

Если вы работаете в системе SendExpert, то, уверена, вы заметили в отчете почтовых рассылок возможность анализа, а именно – с каких устройств было открыто письмо.
Такая статистика дает возможность ориентироваться на принципы построения макета шаблона. Если % просмотра письма с мобильных и планшетных устройств значительный, стоит адаптировать макет под данные устройства.
При создании макета шаблона письма с помощью визуального редактора в системе SendExpert воспользуйтесь автоматической таблицей шириной в 600 px, которая уже адаптирована под мобильные устройства.
Если при создании макета шаблона письма в работе используется html код, тогда обращайте внимание на ширину таблицы – 600 px, или ставим значение в % (100%).
2 шаг. Сократите строку темы
Реальность заключается в том, что у вас гораздо меньше символов в запасе, нежели когда вы создаете заголовок письма под чтение на компьютере. Хотя многие устройства будут отображать до 80 символов строки темы, наше собственное тестирование показывает, что, если ваша строка темы превышает 30 символов, она будет отключена при просмотре на мобильных устройствах.
Чтобы тема «заиграла» на мобильном устройстве – используйте 30 символов, это оптимально.
Поэтому не забудьте написать краткую, привлекательную тему, которая достаточно заинтересует вашу аудиторию, чтобы открыть письмо.
Шаг 3. Напишите убедительный предварительный текст (прехедер)
Прехедер представляет собой короткий текст резюме, который следует за строкой темы, когда письмо просматривается в папке «Входящие».
Текст предварительного заголовка является критическим компонентом, который помогает вашим подписчикам решить: открывать ли письмо, взаимодействовать ли с вашим контентом или пропустить его вовсе. Это ценная возможность «продать» — почему ваш подписчик должен открыть и читать вашу рассылку.

Итак, как вы можете оптимизировать текст предварительного заголовка для мобильных устройств?
Рекомендуемый размер предварительного заголовка составляет около 40-50 символов – этого достаточно, чтобы максимизировать его «продающую» мощность. Важно также стратегически подумать о том, как он относится к строке темы и сможет ли побудить пользователя открыть контентную составляющею письма.
Шаг 4. Сбалансируйте размер и текст изображения
Исследования показывают, что среднее время, затрачиваемое на чтение письма после его открытия, составляет всего 51 секунду. Учитывая это, а также тот факт, что человеческий мозг обрабатывает визуальную информацию в 60 000 раз быстрее, чем текстовую, использование убедительных изображений в ваших email-кампаниях может быть эффективным способом доставки вашего сообщения.
Однако при использовании изображений вам нужно заранее подумать о том, как они будут выглядеть при изменении размера, чтобы соответствовать маленькому мобильному экрану.
Поэтому расширение изображения в письме рекомендуется делать в два раза больше области, которую они будут занимать в самом письме. К примеру, изображение 200 х 300 px должно быть загружено в шаблон письма с параметрами 400 х 600 px.
Хотите порадовать подписчиков анимированным изображением – добавляйте в письмо GIF.
Можно смело использовать картинки в формате .gif в письме и не беспокоиться за адаптивность на мобильных устройствах.
Как показывает статистика, письма с GIF анимацией открывают гораздо чаще и охотнее, чем с обычным изображением.
Шаг 5. Большие кнопки для больших пальцев
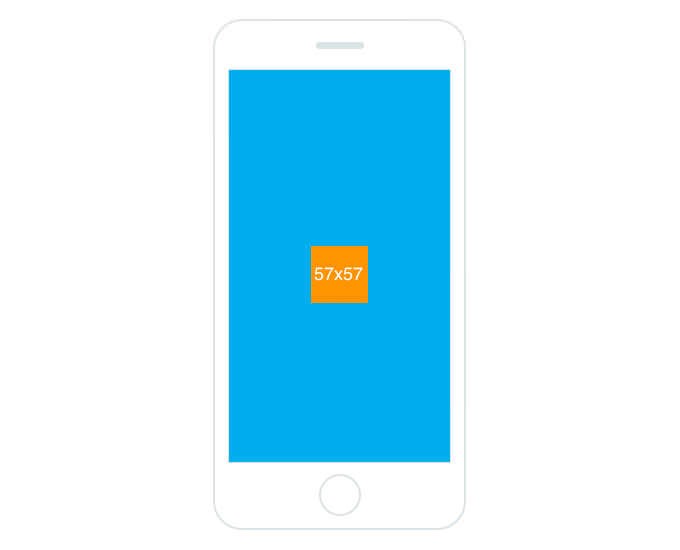
Согласно недавнему исследованию Массачусетского технологического института, средний размер взрослого указательного пальца составляет от 1,6 см до 2 см, что составляет 45 х 45 px и 57 х 57 px на мобильном устройстве. Вот визуальное представление этого:

Пальцы ваших читателей занимают значительное место на экране. Самое худшее, что вы можете сделать, – это заставить их пытаться щелкнуть крошечную ссылку в вашем письме.
Вместо этого вам нужно добавить большие контрастные кнопки призыва к действию в свои рассылки, чтобы пользователи могли легко перейти на сайт по клику.
Шаг 6. Используйте целевые страницы для мобильных устройств
Email-коммуникация с клиентом – это только половина дела. Обычно вы хотите, чтобы человек продолжил и совершил покупку, прочитал сообщение в блоге, участвовал в конкурсе и т.д. Для этого вам необходимо обеспечить, чтобы веб-страница, на которую перешли клиенты из письма, также была адаптирована под мобильные устройства.
С ростом популярности использования мобильных телефонов каждый день все больше и больше людей просматривают ваши email-кампании на мобильных устройствах. Убедитесь, что созданные кампании оптимизированы под мобильные устройства: это поможет вам значительно увеличить количество открытий и кликов, которые, в свою очередь, приведут к конверсиям.
Вам также будет интересно: Тренды Email маркетинга 2018 года, которые не стоит игнорировать
