
Кнопки-призывы к действию
Начнем с кнопок. Любое письмо должно вести к действию — клику и переходу на сайт. И кнопки — отличный способ подтолкнуть к переходу.
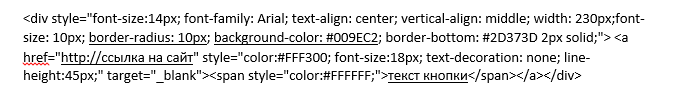
Обычная кнопка

Код

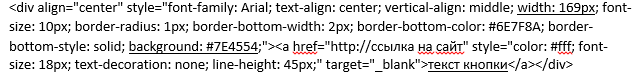
Заменить размер, цвет и текст фона можно в областях, которые в коде подчеркнуты.
Кнопка со скругленными краями
Этот вариант кнопки также отлично смотрится и подходит всем, кто использует кнопки под стилистику сайта.

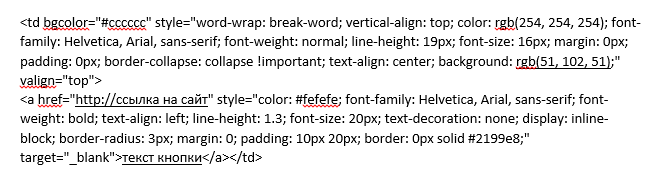
Код кнопки

Всем, кто следит за отображением кнопок на разных почтовых приложениях и браузерах, могу ответить следующее: отображения закругленных краев в Outlook теряется, а размер предложенных кнопок становится меньше.
Вариант «адаптивной» кнопки

Если необходимо корректное отображение кнопки на всех устройствах и приложениях, рекомендую попробовать следующий вариант:

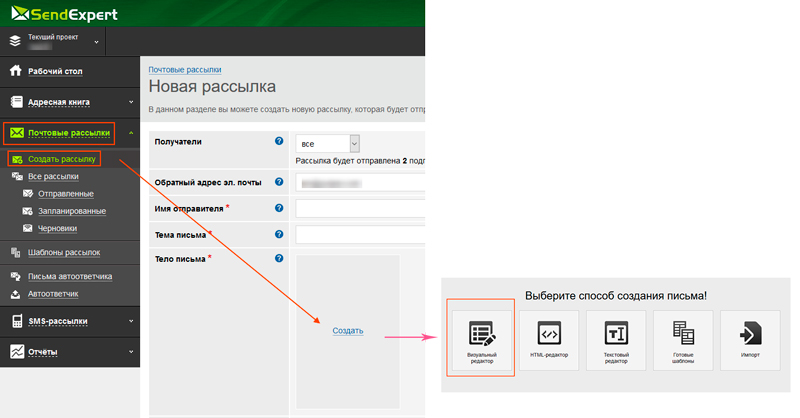
Как это реализовать в SendExpert?
Очень просто.
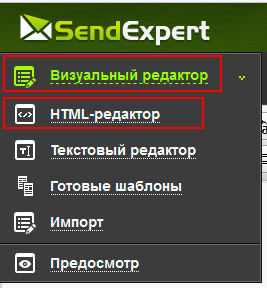
1. В аккаунте системы зайдите в раздел «Почтовые рассылки», «Создать рассылку». Нажав «Создать» откройте «Визуальный редактор». Добавьте текст рассылки, картинки.

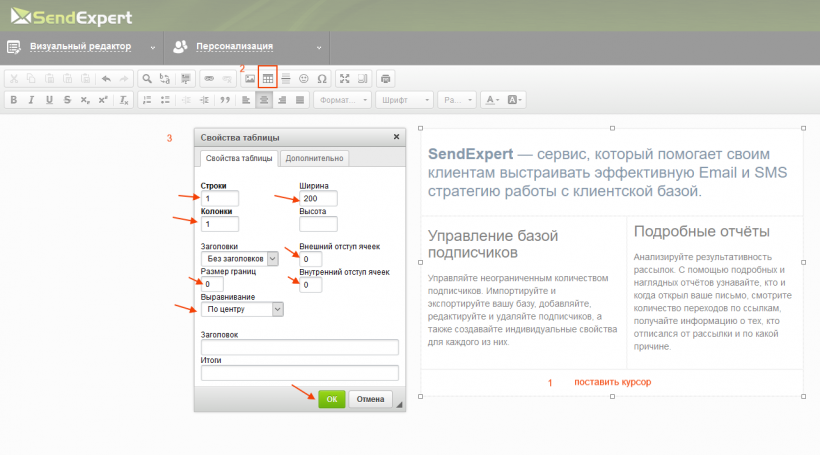
2. Поставьте курсор, где необходимо поставить кнопку. На панели инструментов выберите поле «Таблица». Задайте таблице следющие параметры: 1 срока, 1 колонка, отступы 0, необходимый размер, размер границ 0, выравнивание — по центру.

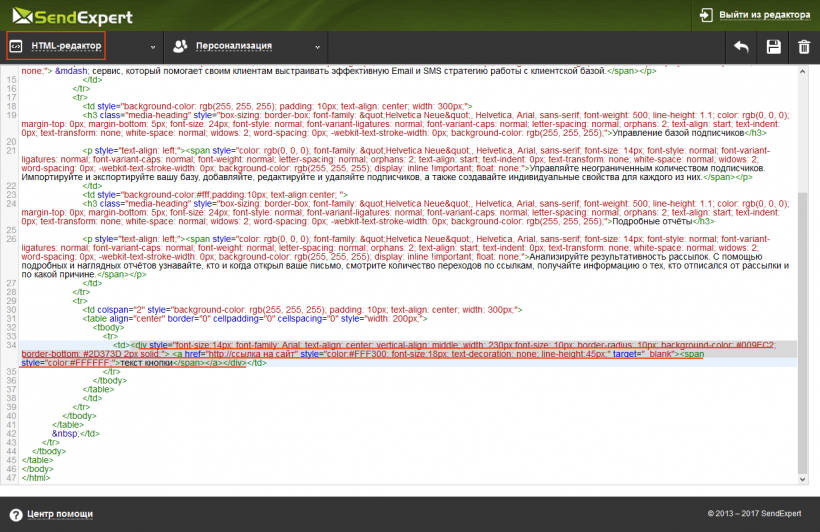
3. В верхнем левом углу смените «Визуальный редактор» на «HTML-редактор». Вставьте в созданную таблицу код кнопки.


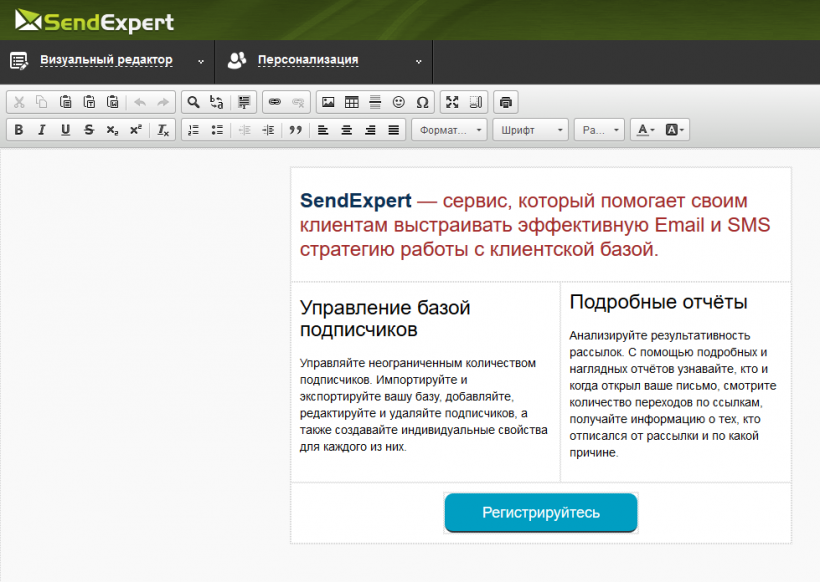
4. Кнопка готова. Переключившись из HTML-редактора в визуальный, вы увидите результат.

В следующей статье вы узнаете, как «спрятать» ссылку в тексте, оставив его залинкованым, как быть с телефонами, которые выглядят «некорректно» в gmail, а также как сделать цветной линию-разделитель.
Теги: email-маркетинг SendExpert интернет-продвижение интернет-маркетинг электронные рассылки сервис электронных рассылок
